先週の事ですが、MacBook Pro 15インチ(非Retinaディスプレイモデル)を購入しました。 今まで使っていたiMac early 2008からの買い替えになりますので、iMacとの性能比較を主にレビューを書いてみようと思います。
購入機種
MacBook Pro 15インチ Core i7 2.3GHz (MD103J/A)
- 8GB RAM / 500GB HDD
- 標準解像度ディスプレイ
- JISキーボード

開封の儀
新品MacBook Proの匂いにつられてやってきた猫。

付属品は至ってシンプルで、ACアダプタと簡単な説明書、ディスプレイの汚れを拭くためのクロスが付属します。説明書は説明書というよりはぺらぺらの紙になっていて「このMacBook Proはあなたのために生まれました」という冊子もありませんでした(汗)

購入の動機
私はプログラミング用途にWindowsマシンを、音楽制作用途にMacを所有しているのですが、最近になってプログラミングの作業よりも音楽の制作の作業を行うことが多くなり、また、自宅で作業した続きを外のリハーサルスタジオに持ち出してそこで続きの作業を行うことが多くなりました。
主にリハーサルスタジオで行う作業はボーカルやギターの録音です。実は今までにも同様の作業を行っていたのですが、その場合には自宅のiMacのDigital Performerでトラックダウンした物を東芝のネットブックに取り込んでスタジオに持ち込み、フリーソフトのDAWを用いてボーカルやギターなどを録音してから再びMacへと録音したトラックだけをコピーするという面倒な手順を踏んでいました。
また、音楽の制作においては重いプラグインを多用することもあり、2008年モデルのiMacでは力不足を感じていました。そこで、メインマシンとして使う事も可能であり、ある程度の性能を有しつつ、自宅で作業中の物をそのまま外へ気軽に持ち出して作業の続きを行える携帯性も兼ねたマシンの購入を検討しており、MacBook Proの購入に至ったわけです。
ProかAirかでずいぶん悩みました。
当初はMacBook AirにするかMacBook Proにするかでずいぶん悩みました。実は私は音楽の制作以外にも趣味の小説を書くのにもMacを使っており、重量が軽く気軽に持ち運べるMacBook Airに惹かれていたのも事実です。
しかし、音楽の制作において重い処理を行うことを考えると、クアッドコアCPU搭載という点だけはどうしても譲れませんでした。MacBook Airは11インチ、13インチともにデュアルコアですし、MacBook Proも13インチモデルはデュアルコアです。従って必然的に購入機種はMacBook Pro 15インチに絞られました。
また、MacBook Airはメモリの増設が不可能ですからメモリが安くなったときに増設する事もできません。ストレージの交換はできるようですが、ユーザ自らストレージの交換を行ってしまうと保証が効かなくなってしまうというのもマイナスポイントです。
対して、MacBook Proの場合はユーザによるメモリ増設やストレージ交換が認められていて、Appleの公式サイトでも手順が公開されています。私の場合は最初はHDDで運用し、大容量のSSDが安くなったタイミングを見計らってSSDに交換する予定でしたので、この時点でMacBook Airは購入対象外になってしまいました。
結果的にMacBook Proの購入に至ったわけです。やはり重量の点では不満が残ることになりましたが、それでも性能には大いに満足しています。
あえて標準解像度ディスプレイを選択したわけ
MacBook Pro 15インチモデルはBTOで高解像度(1680×1050ピクセル)ディスプレイが選択できます。
私は最初、今まで使っていたiMacの解像度が1680×1050ピクセルであることから、MacBook Proも高解像度ディスプレイを選択すれば、iMacの環境を殆どそのまま再現できると考えました。また、Digital Performerはわりと広い画面のほうが快適ですから、やはり普段使い慣れている解像度の方が良いと考えていたのです。
ところが実際に高解像度ディスプレイを搭載したMacBook Proの実物をみて考えが変わりました。 残念ながら目が悪い私に、15インチで1680×1050ピクセルの解像度というものは字が小さくて長時間の作業は辛いと感じたのです。そこで標準解像度(1440×900ピクセル)のディスプレイを選択したわけですが、これはやはり正解だったと思います。
今まで1680×1050ピクセルの環境でDigital Performerを使っていて、これを一回り低い解像度の1440×900ピクセルで運用すると「あ、狭いな」と感じます。しかし、MacBook Proの場合自宅でじっくり作業をする場合には外部ディスプレイを接続して作業できるわけですから、標準解像度ディスプレイを選択したことは全く後悔していないどころか、目があまり疲れないのでむしろ快適です。
メモリはやはり8GB以上あったほうが良い
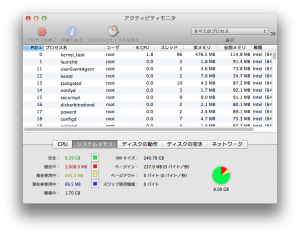
このMacBook ProはMountain Lionへの無償アップグレード対象機種でしたので、私も早速アップグレードしました。 そして、Mountain Lionを起動してみてアクティブィティモニタを見てみると、なんと起動直後に2GB前後のメモリを消費していました。最小構成の4GBではせいぜい残りの2GBがフリーエリアということで、DAWを走らせたりタブを大量に開いてWebブラウジングを行うには少々キツい物があります。

やはりメモリは最初から8GBにしておいたほうが良いと思います。私は最初に4GBのモデルを購入して後で安いメモリを購入して増設しましたが、メモリ増設の際に外そうとした裏蓋のネジが以外とキツく、少しねじをナメてしまいました。外観を気にする方は最初からメモリを8GB搭載した状態で発注したほうが精神衛生上よろしいかもしれません。
また、Appleの公式ではこの機種に搭載できるメモリの最大容量は8GBとのことですが、実際には16GB搭載できるようです。
iMac Early 2008との比較
ウェブブラウジング
私がメインで使っているブラウザはGoogle ChromeとFirefoxで、場面によって使い分けています。 iMacではどちらのブラウザももっさりとした動きをしており、快適とはいえませんでした。特に私は大量のタブを開いてウェブブラウジングを行うことが多く、そうなるとタブの切り替えやウィンドウの切り替えがかなりもっさりとします。
ところがMacBook Proのほうではどちらのブラウザもサクサク動きますし、ユーザーインターフェースの反応も機敏です。さらに、iMacでは10枚もウィンドウを開けばExposéのフレームレートがガタ落ちしてカクカクとした動きになっていましたが、MacBook Proではそれが発生しません。
また、Mountain LionではSafariがかなり高速化したと聞いたので私もSafariを試してみましたところ噂通り爆速でした。さらにSafariとマルチタッチジェスチャの組み合わせはかなり強力で、ピンチアウト・インによるスムーズな拡大・縮小、2本指による滑らかなスクロール、これらが本当に快適に動きます。
実際、ウェブブラウジングに至ってはほぼマウスを使わずに快適にこなせます。まるでiPadを操作しているかのような感覚です。これならSafariをメインブラウザにしても良いな、と思いました。
Digital Performer
私がメインで使っているアプリケーションです。そして今回このMacBook Proを購入した目的の9割はDigital Performerです。 Digital Performerはバージョンが2.7の頃からお世話になっていて、MacがまだG3の頃から使っていました。
去年、音楽制作マシンをPower Mac G4からiMacに切り替えたときにもそのパフォーマンス向上に衝撃を受けたのですが、今回iMacからMacBook Proに切り替えてみて、またまた衝撃を受けました。
現在制作中のプロジェクトはコンプレッサやキャビネットシミュレータを大量に使う重たいプロジェクトなのですが、iMacでは重たくてどうしようもなかったものが、MacBook Proでは何の苦もなくサクサクと動きました。プロジェクトのロード時間もMacBook Proのほうがかなり高速でした。

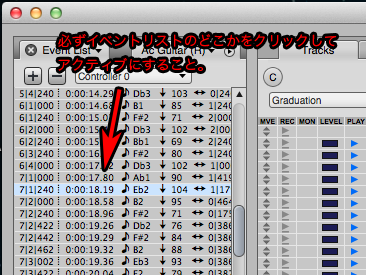
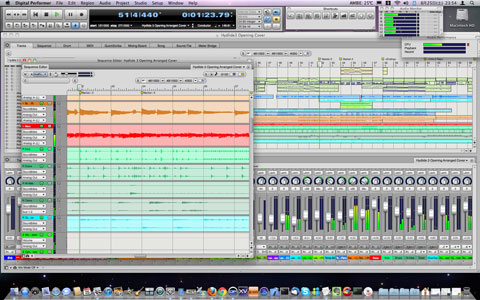
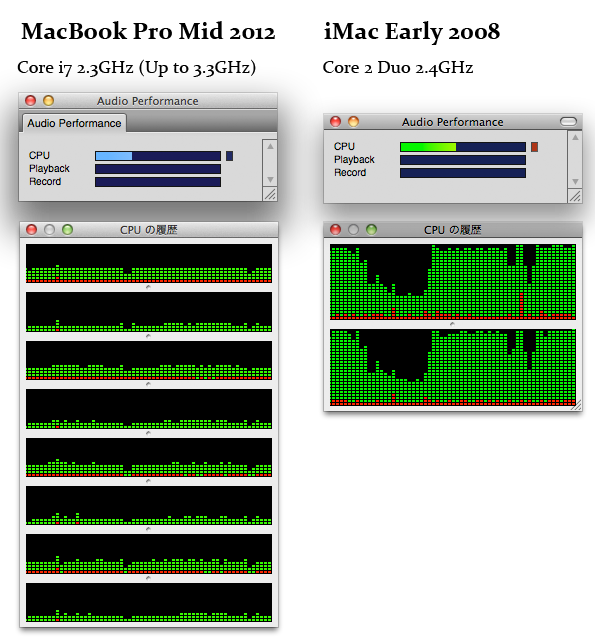
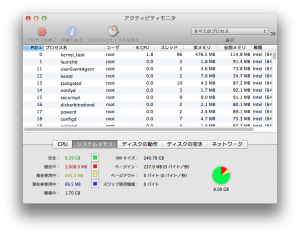
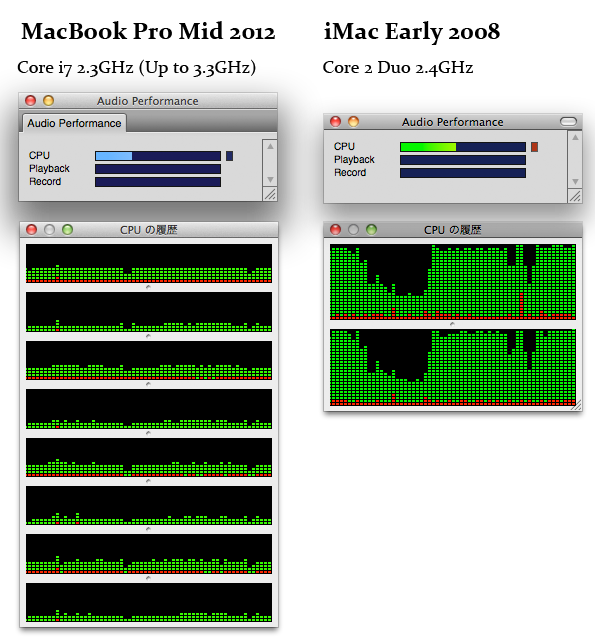
こちらは、同じプロジェクトをMacBook ProとiMacで再生したときのパフォーマンスメーターの表示とアクティビィティモニタのCPU使用率の表示になります。公正を期すためにどちらも同じオーディオインターフェースとドライバを用いて、バッファサイズは256サンプルに設定しました。

Digital PerformerのAudio Performanceの表示に限って言えば、およそ2倍の性能向上ということになりますが、実際にはそれ以上の性能向上がありました。 アクティビティモニタの方を見ていただくとわかりますが、iMacの方は再生中にほぼCPUの使用率が天井張り付きになります。これはオーディオ処理以外にもDigital Performerの画面周りの描画処理でCPUが食われるからで(実際にプロジェクトを再生中はDigital Performer以外にWindowServerプロセスが大量にCPUリソースを食いつぶしていた)、実際にこのプロジェクトを再生するとiMacではミキサーのレベルメータ表示の動きがカクカクになり、ユーザーインターフェースの反応も極端に悪くなります。
対して、MacBook ProのほうではまだまだCPUの能力に余裕があるように見えますし、実際にこのような重いプロジェクトを再生してもレベルメータはスムーズに動き、ユーザーインターフェースの反応も重くなりませんでした。さらに、CPU使用率を見ていただくと分かるとおり、Core i7本来の4コアに加えHyper-Threadingにより認識されている仮想4コアにもきちんと処理が割り当てられています。
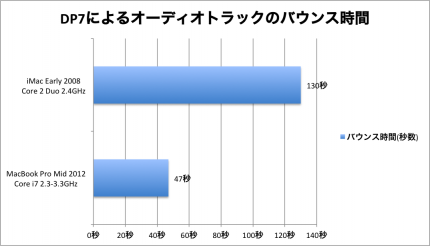
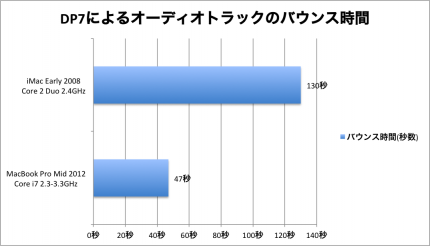
これだけでも今回MacBook Proを購入した価値はあったと思います。 最後に、このプロジェクトのバウンスにかかった時間です。やはりMacBook Proが圧倒的に速いです。

ベンチマーク
比較対象として、本機のほかにPhenom II X4 945(3.0GHzクアッドコア)を搭載した自作WindowsマシンとCore 2 Duo(2.4GHzデュアルコア)を搭載したiMac Early 2008を用いました。
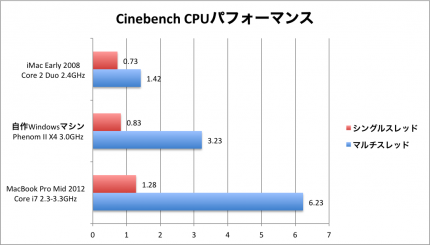
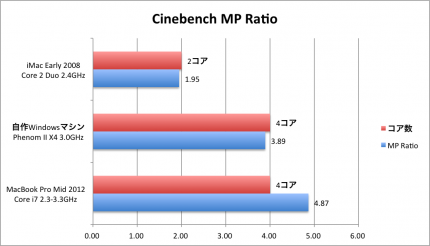
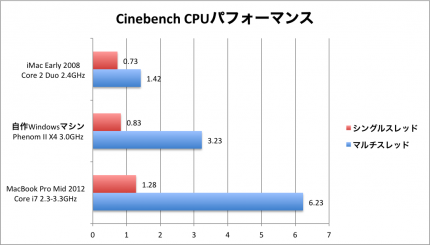
Cinebench
まずはじめに実行したのがCinebenchです。 このベンチマークはCPUの性能とGPUの性能を測定できます。マルチスレッドに対応しているためマルチコアのCPUでの性能測定を行えるほか、あえてシングルスレッドでの実行に限定することでシングルコアでの性能を測定することもできます。
Windows版とMac版がありますので、自作WindowsマシンではWindows版を、MacBook ProとiMacではMac版を用いて測定しました。 CPUの性能測定ではマルチスレッド・シングルスレッドのどちらにおいても下の表のようにCore i7を搭載したMacBook Proの処理能力が高いという結果になりました。

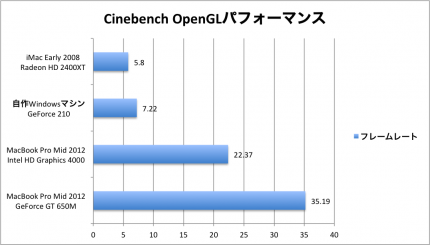
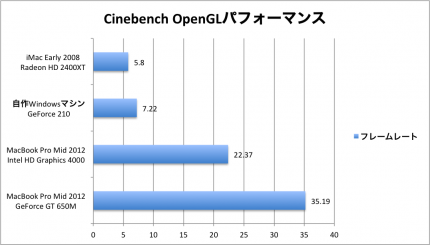
次にOpen GLのベンチマークを実行し、GPUの性能測定を行いました。ただし、比較対象機種の自作Windowsマシンに載っているGPUはGeForce 210という2000円ぐらいのGPUですので性能は良くないです。
このテストでもGeForce GT 650Mを搭載したMacBook Proが一番高い性能を示しました。ついでですのでIntel HD Graphics 4000の性能も計測しましたが、GeForce GT 650Mには及ばない物の2008年モデルのiMacのGPU(Radeon HD 2400 XT)よりもずっと高い性能を示しました。

Hyper Threadingの効果が確認できた
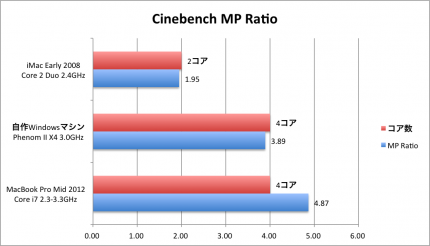
Cinebenchのベンチマーク結果にはMP Ratioという項目があります。これはシングルコアで実行したベンチマークをマルチコア(マルチプロセッサ)で実行した場合にどれだけ性能向上するかの指標です。
たとえばあるテストを二つのCPUコアで実行したときに単一のコアのみで実行した場合と比較して2倍の性能向上が見られた場合にはMP Ratioは2になります。 通常、マルチコアでの理論値はそのコア数になりますが(たとえば2コアなら2倍)、実際にはスレッド管理のオーバーヘッドがありますので、実際の数値は理論値よりも少し劣ります。
下の図はCinebenchを実行した各マシンのCPUコア数と実際にどれだけの性能向上があったかを示すMP Ratioの値になります。

iMac Early 2008と自作WindowsマシンのMP Ratioはほぼ理論値に近い値となりました。いずれもMP Ratioの値が実際のコア数を超えることはありませんでした。 対して、MacBook Pro Mid 2012は4コアの CPUを搭載しているにもかかわらず、理論値よりも上の4倍以上の性能向上が見られました。
これはHyper-Threadingの働きにより、4コアのCPU上で8スレッドが効率よく動いたことを示しています。Hyper-Threadingのような機構を持たないCPUでは4コアのCPU上で8スレッドを動かしてもこのような性能向上は見られません。
CPUは基本的に一つのCPUコア内に複数の演算ユニットを持っているのですが、あるCPUコアの使用率が100%をキープしていたとしても実際には全部の演算ユニットが満遍なくフル稼働している事は稀で、瞬間で観測すると演算ユニットの使われ方に偏りが生じ、遊んでいる(使われていない)演算ユニットがあります。
そこで、OSに対してさも仮想的なCPUコアがあるかのように見せかけて、遊んでいる演算ユニットを他のスレッドから活用してやり、コア全体の使用効率を上げてやろうというのがHyper-Threadingの基本的な考え方です。
4コアのCore i7ですと、Hyper-Threadingの働きによりOSからは8個のコアがあるように見えます。8コアあるように見えるからと言って、単純にシングルコアの8倍の性能にはなるわけではありませんが、このように空いている演算ユニットが有効に使われることにより、実際のコア数以上の性能が出ることもあるわけです。
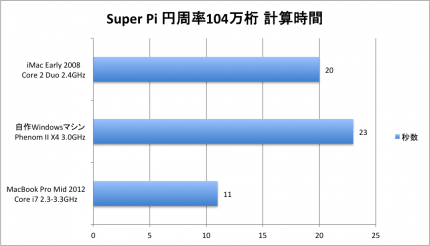
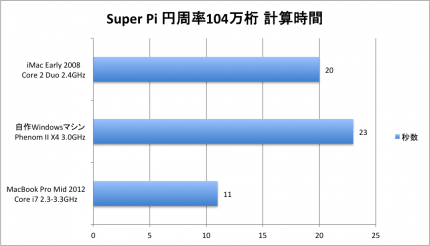
Super Pi
こちらは有名な円周率の計算プログラムです。MacではBootcampを用いてWindowsを走らせて測定しました。 BootCamp上のWindowsの電源設定で「バランス」を選択しました。つまり最高のパフォーマンスが出るようには設定していません。この設定にすると負荷が低いアイドル時はCore i7のクロックは1GHz前後になります。そして負荷がかかるとTurbo Boostが効く事もあり3.1GHz前後まで上昇します。対して自作Windowsマシンの設定はパフォーマンス重視とし、クロックは3GHzに固定されます。つまり、MacBook Proが幾分かのハンデを負っている形になります。

測定結果はCore i7を搭載したMacBook Proが104万桁の円周率の計算にかかった時間が11秒と、すばらしい性能を発揮しました。ただし、Intel系のCPUはSuper Piで競合他社のCPUと比較してもかなり高いスコアを記録することが知られていますのでこのスコアだけを以て総合的な性能評価を行うことはできないでしょう。
余談ですが、私が初めてパソコンを自作した時のCPUがTualatinコアのCeleronの1.2GHzで、円周率104万桁の計算に2分以上かかっていましたので、クロックあたりの性能の向上はすさまじいものがあります。
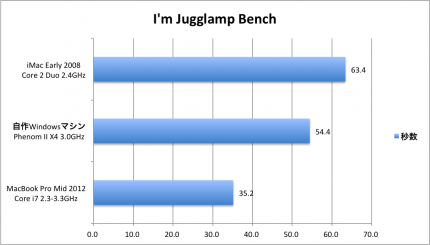
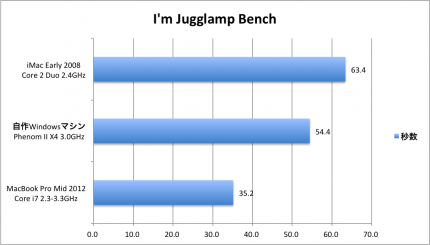
自作プログラムによるベンチマーク
著名なベンチマークの他に、私が自作したプログラムによるCPUの性能測定を行ってみました。こちらもWindows上での測定になります。 このプログラムはI’m Jugglamp EXといって、当サイトでも配布しておりますパチスロの出玉シミュレーションを行うプログラムです。このプログラムには数千万~数億プレイのシミュレーションを一気に行う機能も搭載されており、実行には若干の時間がかかるので、今回はその機能を用いてそれぞれのマシンでの実行時間を計測し、CPUの性能測定を行ってみました。
なおこの機能はCPUの機能をフルに使うわけではなく、主に整数演算と条件分岐、メモリのランダムアクセスが使用されます。また、マルチスレッドには対応していないためシングルコアあたりの性能測定となります。今回は一億プレイのシミュレーションにかかった時間を測定しました。

結果を見ていただくとわかるとおり、Core i7を搭載したMacBook Proがぶっちぎりの結果を残しています。 このプログラムはシングルスレッドですので、おそらくは実行中にTurbo Boostが効いてCPUクロックが3GHz前後まで上昇したと思われますが、比較的クロック周波数が近いPhenom II X4 3.0GHzの実行結果と比較してもそれでもなおクロックあたりの性能は高いと言わざるを得ません。
発熱など
通常の使用ではボディのファンクションキーの上あたりが若干生ぬるいかな?という程度ですが、負荷をかけるとかなり発熱します。 アイドル状態ではCPU温度が60度前後でファンの回転数も2000回転/分でしたが、Cinebenchの実行中にはCPUの温度が100度を超えました。Ivy BridgeのTjMaxは105度だそうですので、これでもまだスペック的には安全なのでしょうけど耐久性の面ではどうなのかな?と少し心配になりました。
なお、ファンが低速回転している間は騒音についてはまったく気になりません。ただ、CPUが高温になってからファンの回転数が上昇するのにはタイムラグがあります。どうもシステム的にはバッテリーの持ちやファンの耐久性を考慮してできるだけ回転数を抑える戦略になっているように見えます。
GPUの自動切り替えについて
また、省エネルギー設定で「グラフィックスの自動切り替え」を有効にしていると、低負荷時には電力をより多く消費するGeForce GT 650Mの代わりに省電力なIntel HD Graphics 4000が使用されます。そしてOpenGLを使用したりGPUに負荷をかけるプログラムを実行すると高性能なGeForce GT 650Mに切り替わります。
この切り替わりはとてもスムーズで、一瞬マウスカーソルがちらつくだけです。ただしGeForce GT 650M使用時にはやはり本体がそれなりに発熱します。 私の環境では、iPhotoを起動したりSkypeでビデオ通話を開始した際にGeForce GT 650Mに切り替わりました。
しかし、Skypeでビデオ通話を終了させても元のIntel HD Graphics 4000には戻りませんでした。これを元に戻すにはいったんSkypeを終了させる必要がありました。AC電源で駆動する場合には気にならないでしょうが、バッテリー駆動の場合には注意をしないとバッテリーの消費速度がかなり早くなります。
そこで、パフォーマンスは二の次でいいから常に省電力なIntel HD Graphics 4000のみを使用したいという場合もあるでしょう。この場合残念ながら省エネルギー設定にはそのようなオプションはないのですが、gfxCardStatusというユーティリティを使用することにより使用するGPUを固定することができます。
なお、Intel HD Graphics 4000が使用されている場合にはMission ControlやアプリケーションExposéのフレームレートが若干下がるようですが、GeForce GT 650Mの場合にはかなりスムーズに動きます。
不満点など
今のところ性能面では全く不満がありません。しかしハードウェア面での不満があります。
一つはテンキーが標準装備されていない点です。私がメインで使用するアプリケーションはDigital Performerなのですが、このアプリケーションは主要な機能がテンキー操作に集約されていて、テンキー無しでははっきりいって作業効率がガタ落ちします。
もちろんキーのカスタマイズを行うこともできるのですが、私はかれこれ10年以上Digital Performerと付き合ってきた為、Digital Performerの操作は体で覚えてしまっています。従って今更キーのカスタマイズをしたとしてもそれを頭に再びたたき込むのには時間がかかります。しょうがないから今のところはiMacのキーボードをわざわざ繋いでDigital Performerを使っています。
もう一つは内蔵スピーカーの音量バランスについてです。 購入当初からiTunesなどの音楽を再生する際にどうしても右のスピーカーからの音が大きく感じました。しかし、これはMacBook Proの仕様のようなもので、本体右側にサブウーファーが配置されているためにどうしても右からの音が大きくなってしまうのとのことでした。しかし、サブウーファーというのは本来100Hz以下の指向性を感じなくなる音域の音を主に鳴らすためにあるのでは・・・?
不具合みたいなもの
これはハードウェアの不具合なのかソフトウェアの不具合なのかはわかりません。 しかし、以下の条件を満たすと再現します。
- OS Xのユーザーアカウントが2名以上存在する。(メインユーザ+ゲストアカウント有効でも可能。)
- 省エネルギー設定でグラフィックスの自動切り替えが無効になっている。
この状態でアカウントからログオフすると、ログオンスクリーンに点滅する灰色の四角が現れます。 ちょうどマウスカーソルがある位置に現れるようです。

最初はGPUの不具合でこのような現象が起きているのかと思いましたが、Apple Hardwar Testを実行しても異常は報告されず、画面共有を用いてリモートで操作しても同様の現象が発生しましたので、ソフトウェアの不具合の可能性も否めません。まだ購入して1ヶ月も経っていないため、時間のあるときにアップルのサポートにでも連絡を取ってみようと思います。
総合評価
若干の不具合がありましたが、性能には概ね満足していますし、クアッドコアを搭載したパソコンが高々2キログラムのボディに収まってそれを自由に持ち運びができるとは、すごい時代がきたものです。MacBook Proの購入を検討されている方で、性能を重視する方はクアッドコアCPUを搭載したモデルを是非ともおすすめします。重量が重いという難点はありますが、それ以上の価値はあると思います。
余談になりますが、私のはじめてのノートパソコンはPC-9801NS(中古)で、学生時代はMS-DOS上のMIDIプレイヤー(MIMPIという名前だったと思います)を走らせてライブで打ち込みを流したりしていました。